UX Writing
Improving SEO
Increasing search engine optimization (SEO) rankings through useful alternative text and proper meta descriptions.
Challenge
The Global Justice Ecology Project (GJEP) has been defending people and forests from corporations and the threat of genetically engineered trees for 20 years...but not enough people are seeing their important work. GJEP want to increase both website accessibility and organic site traffic in order to reach a wider audience.
Solution
Reach a wider audience by gettting Google to notice the website. Enhance on-page SEO by utilizing top keywords, and increase accessibility through writing useful alt text and meta descriptions.
Outcome
My Role
UX Writing co-lead on a team of 5
Alt text and meta descriptions are important but often overlooked
Image alt text provides context and clarity for:
Meta descriptions help SEO because they tell both search engines and humans what they will find on any given page.

The meta description I wrote for GJEP's trip to Brazil, offering a call to action and utilizing a top keyword, "GE trees"
My teammate performed an SEO audit of 7 key pages and found both alt text and meta descriptions were missing. Their findings guided my decision to focus on these 2 areas, but first I had to defend my rationale.
Advocating for accessibility and alt text
Based on initial user interviews, 2 out of 5 reported not understanding the purpose or context of certain images, despite their high-quality. Because of this, my co-lead was unsure our client would continue to use the current photos.
Neither of us wanted to waste valuable time, but I was convinced writing alt text was the right call. In an effort to align on this decision (we agreed on the importance of meta descriptions right away), I offered the following reasoning:

Images that don't load are confusing, annoying, and distract from a positive user experience
We ultimately agreed to spend time writing alt text. I presented the idea to our client and they were fully behind the decision.
Initiating a content inventory and offering useful instructions
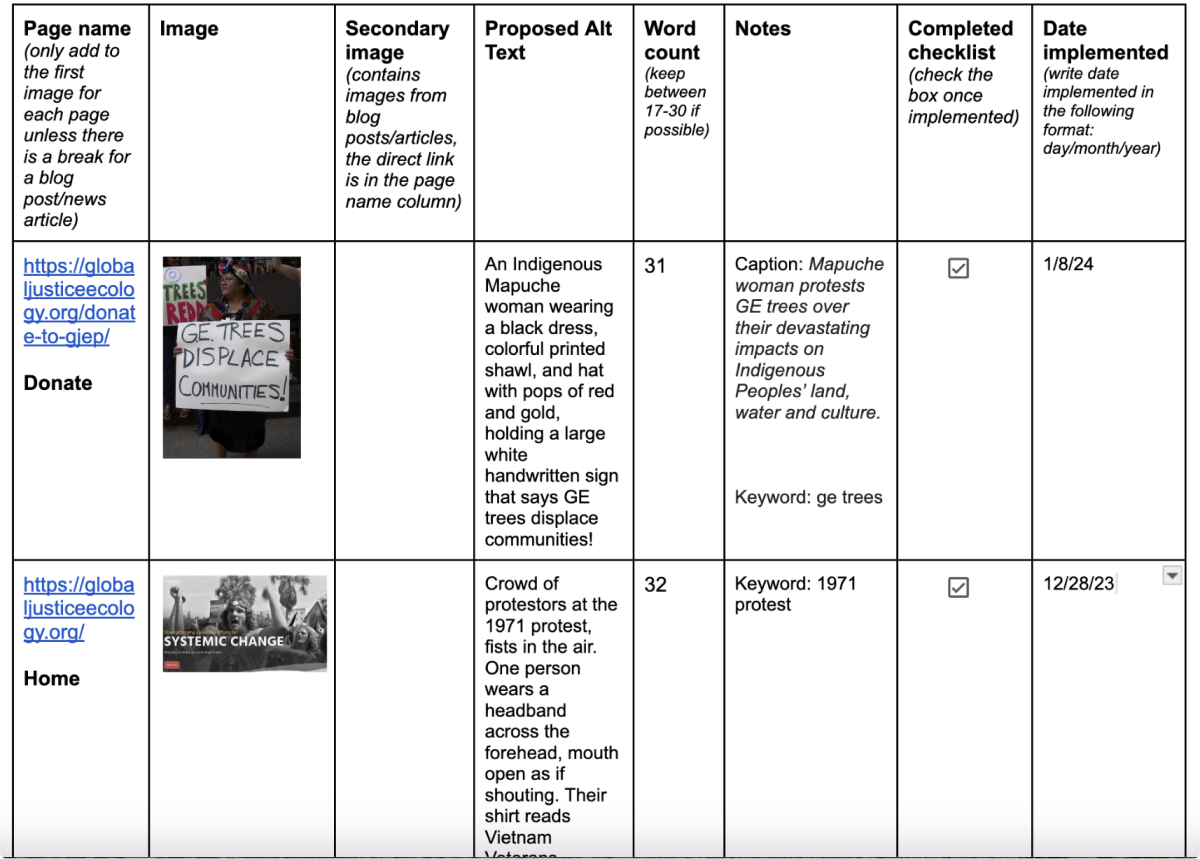
I created a spreadsheet containing images and important details. This allowed our team to concentrate on composing useful and appropriate alt text.

I included captions when available, providing context to my team so they could write appropriate alternative text
My teammate provided a spreadsheet of our client's top keywords, which we used when appropriate. I went through their findings and pulled out keywords that might be useful in our copy:
How to respectfully and inclusively describe people
Before we could begin crafting copy, we needed to discuss how we would write about people. We wanted to deflect the narrative that bodies are white and male by default, but there are unfortunately no best practices out there for this.
I utilized an array of resources, providing suggestions to our client:
"Jaime provided us with a wealth of information on accessibility best practices for writing inclusive image alt text"
"When we had concerns and questions about the topic, Jaime provided us with multiple resources, detailed explanations, and personalized recommendations that made me feel that I had received an entire course of the best material on this topic! Her encouragement and teaching style has also built the confidence in our team to fully implement the best practices she suggested." - Heather Lee, Programs Associate and Lead Global Justice Ecology Project Client
Increased SEO scores, but accessibility scores remained the same
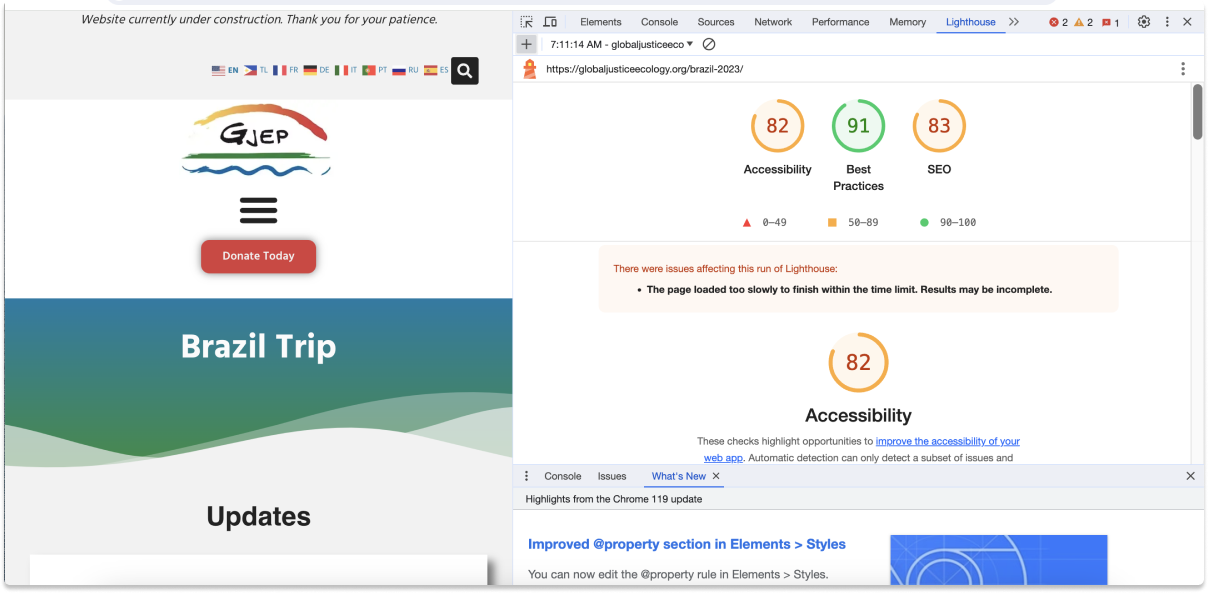
Lighthouse scores are not the only or best way to measure success with SEO, but merely an easy way to check their pulse. Our client didn't have Google Analytics set up prior to the alt text implementation, so we chose to use Lighthouse to determine if our changes made any difference.
Before: SEO scored at 83 for the Brazil page

After: SEO score went up to 92

Before: SEO was at 83 for the What we do page

After: SEO increased to 92

Although we clearly made an impact on SEO, only one accessibility score increased by a mere 1%. Regardless, I consider this a success. Numbers and concrete data are important, but so is ensuring everyone has equal access to information.
Now, if an image fails to load or when someone who uses a screenreader visits the website, they will have more understanding than before. Winning!